I had huge troubles setting Amazon S3 and Cloudfront to work on my site. I opened an issue on GitHub but Brad was unfortunately unable to help.
I have no experience with AWS S3. This was the first time I was using it. I was able to fix the issue and here is my solution/walk through.
After installing the plugin go to the IAM console.

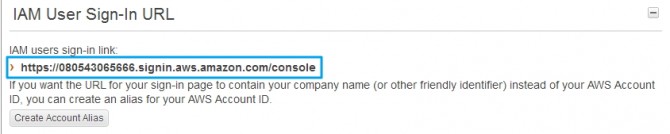
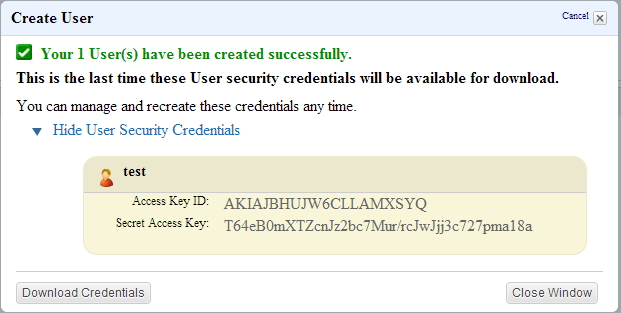
Copy the user number from the IAM User Sign-In URL to a safe place. Then go to the users section. Create a new user. Copy the Security credentials to a safe place.

Then open `wp-config.php`. Copy the following code to your wp-config.php and replace the stars with the keys that you placed in a safe place.
`define( ‘AWS_ACCESS_KEY_ID’, ‘********************’ );`
`define( ‘AWS_SECRET_ACCESS_KEY’, ‘****************************************’ );`
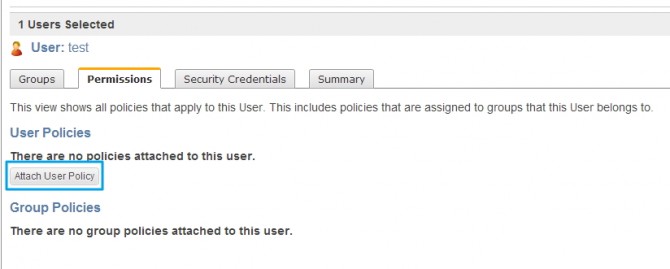
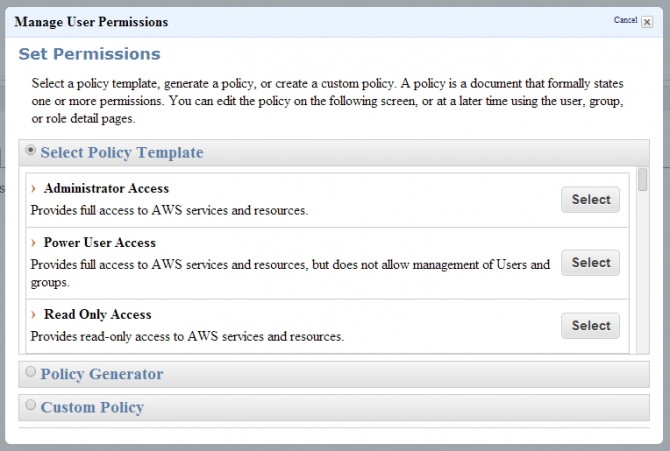
Attach a user policy. I used the Power User Access policy.


Then go to your bucket or create a bucket.
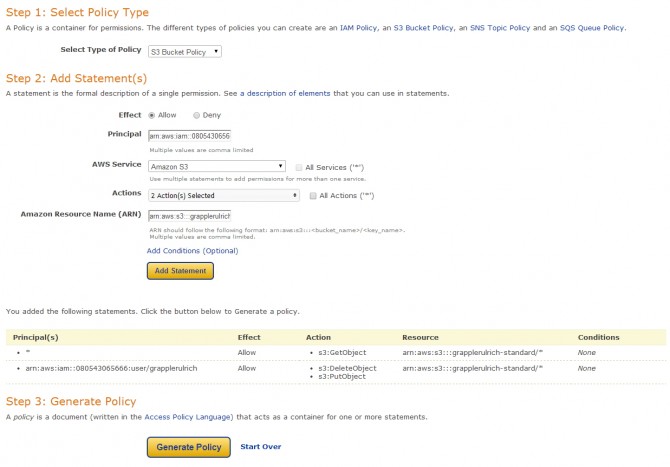
You need to create a bucket access policy. You can use the Policy Generator.

Change the type of policy to “S3 Bucket Policy”.
The Principal field is the username field. You need to create a string in this format `arn:aws:iam::account-number-without-hyphens:user/username`. My Principal field would look like this `arn:aws:iam::080543065666:user/test`
For the Actions you only need two: DeleteObject and PutObject.
As for the Amazon Resource Name (ARN) you just add `arn:aws:s3:::bucket-name/*`. Mine is `arn:aws:s3:::grapplerulrich-standard/*`
You then click Add statement and this give you access to add and delete items from the bucket.
You only need to give everyone access to view the files. Set the fields as such and change to your bucket.
Principal: *
Actions: GetObject
Amazon Resource Name (ARN): arn:aws:s3:::grapplerulrich-standard/*
Add the statement again and then Generate Policy. You get some text like in the gist.
| { | |
| "Version": "2008-10-17", | |
| "Id": "Policy1390863004147", | |
| "Statement": [ | |
| { | |
| "Sid": "Stmt1390862961939", | |
| "Effect": "Allow", | |
| "Principal": { | |
| "AWS": "*" | |
| }, | |
| "Action": "s3:GetObject", | |
| "Resource": "arn:aws:s3:::grapplerulrich-standard/*" | |
| }, | |
| { | |
| "Sid": "Stmt1390863001515", | |
| "Effect": "Allow", | |
| "Principal": { | |
| "AWS": "arn:aws:iam::080543065666:user/grapplerulrich" | |
| }, | |
| "Action": [ | |
| "s3:DeleteObject", | |
| "s3:PutObject" | |
| ], | |
| "Resource": "arn:aws:s3:::grapplerulrich-standard/*" | |
| } | |
| ] | |
| } |
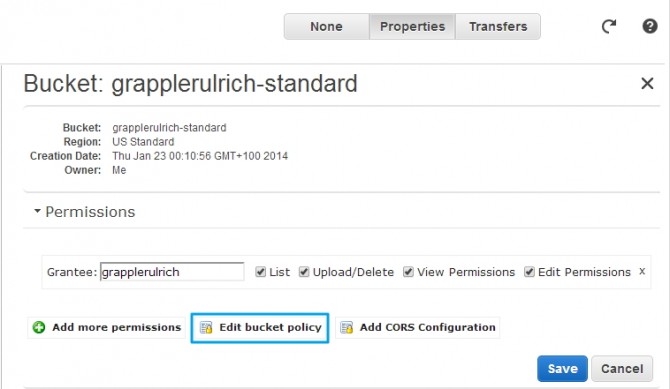
Go to your bucket properties and edit the bucket policy.

Paste the generated policy in the text field and save it. You should be now ready to go.
Hi
Thank you for publishing this.
However, I am going wrong somewhere and I think it is with the user name. It looks like it is going to work but then the bucket remains empty
I used the account number without hyphens but the user name is Firstname Secondname with a space between the two. To get the bucket policy accepted I have to write FirstnameSecondname without spaces. This ties in with the version of the name in the wp-config.php file. Below is the code with some changes to to protect account identity. Wonder if you can see what I am doing wrong.
{
“Version”: “2008-10-17”,
“Id”: “Policy1895859474629”,
“Statement”: [
{
“Sid”: “Stmt1395389465239”,
“Effect”: “Allow”,
“Principal”: {
“AWS”: “arn:aws:iam::578069947571:user/FirstnameSecondname”
},
“Action”: [
“s3:DeleteObject”,
“s3:GetObject”,
“s3:PutObject”
],
“Resource”: “arn:aws:s3:::kianeven/*”
}
]
}
If you need to make sure you have the correct username then you can check in IAM. After clicking on a user move to the register “Summary” at the bottom of the screen where you can see the “User ARN:”
Hello Ulrich
Thank you for getting back to me. I had to get it sorted so looked for another plugin and found this one – Amazon S3 for WordPress with CloudFront.
It works fine except that it copies the pictures to Amazon and the website which I can live with. I simply delete the pictures using C Panel.
REgards
Hi
I also completed the CORS method as follows but still no images in the bucket.
Regards
Kian
http://website.com
GET
PUT
DELETE
3000
Authorization
Awesome post!
However, I’ve encountered a slight problem. Every time I try to upload a file, I keep getting the following:
“unicorn.jpg” has failed to upload due to an error
Unable to create directory wp-content/uploads/sites/2/2014/05. Is its parent directory writable by the server?
I’ve got WP on EC2 instances that automatically fetches any changes made to a git repo. This means I can’t physically write things.
Any help would be kindly appreciated. (。◕‿‿◕。)