I have been asked a few times about adding responsive videos. At the time I was unable to give a good answer. Now I have taken time to do a bit of research and I able to give a number of responsive video solutions. The solutions are divided in third party services or self hosted solutions. Some of the solutions have WordPress plugins, these are marked with “WP Plugin”. Here are the solutions and resources I am going to cover.
- Cloud hosted videos
- Self hosted videos
- Simple HTML5 Video
- Simple HTML5 Video with flash fallback
- Sublime Video
- Flowplayer – WP Plugin
- MediaElement.js – WP Plugin
- Video.js – WP Plugin
- JW Player – WP Plugin
- Additional Information
I wrote this post on ThemeID which has now been bought by CyberChimps. I have now updated the post with info to some WordPress plugin and small improvements and now have it on my blog.
Cloud hosted videos
These video solutions are most times the simplest. They host the video for you and work on most devices. So that they are responsive you need to use some tricks when embedding them. There are even some WordPress plugins that help. Responsive Video Embeds and Advanced Responsive Video Embedder are such plugins.
YouTube
- Very easy to set up
- Needs a iframe solution so that it is responsive
- The video is hosted on YouTube
- Works easily on multiple devices and browsers
- YouTube has some developer customisation options
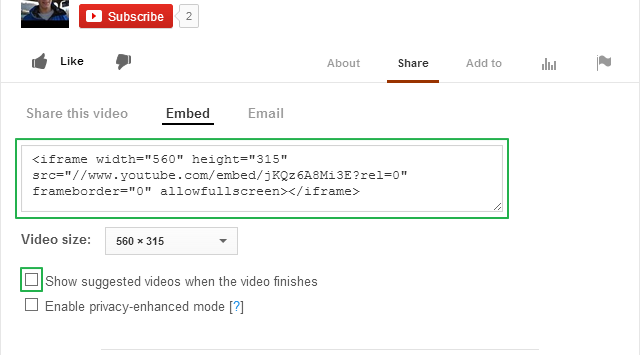
The easiest solution is to use YouTube. It works on multiple devices. In some countries YouTube plays an advertisement before the video. If you upload your own video this should not be the case. At the end of the video you get a grid with other videos. If you don’t want those then when embedding YouTube make sure you uncheck the “Show suggested videos when the video finishes”.

YouTube has some advanced customisation options. You can test them out on the demo page.
Vimeo
- Very easy to set up
- Needs a iframe solution so that it is responsive
- The video is hosted on Vimeo
- Works easily on multiple devices and browsers
- Paying users can customise the player
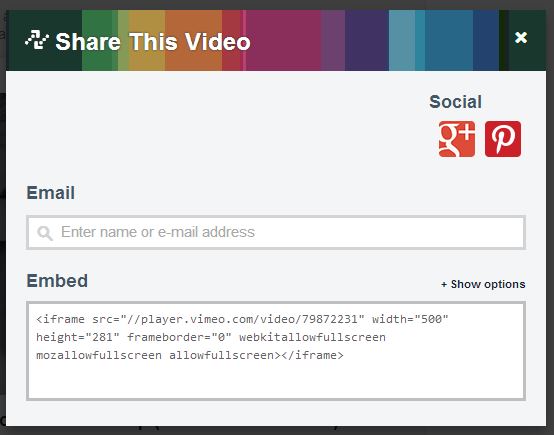
Vimeo has a lot of the same features as YouTube but it has paid plans which give users more options for customisation.

Wistia
- Very Simple – only one file to upload
- The code is an iframe
- Hosted on the Wistia servers
- Built in Video analytics
- Free version (3 videos / 5 GB bandwidth / branded player)
- Paid version begins at $25/mo
- Has additional features e.g. social sharing, call to action, require email to play and a few more which you can find here.

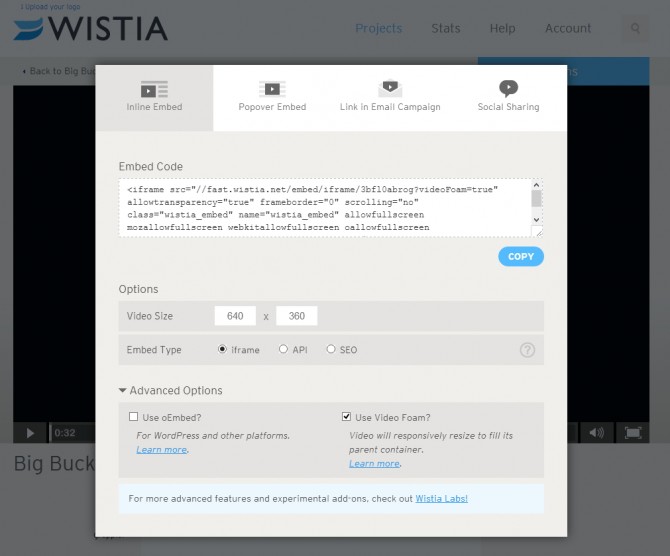
Solution 1
| <iframe src="http://fast.wistia.net/embed/iframe/3bfl0abrog?controlsVisibleOnLoad=true&version=v1&videoHeight=360&videoWidth=640&volumeControl=true" allowtransparency="true" frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" width="640" height="360"></iframe> |
Solution 2
There is a solution where Wistia supports responsive videos with their own code so a JavaScript plugin is not needed. There are three ways of doing this.
The first two are documented on the Wistia DemoBin. There is the Video Foam Lab page where you can paste the embed code to make it responsive.
- If you have an iframe, load the iframe API script in the footer and add `&videoFoam=true` at the end of the url in the iframe. e.g. This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
<iframe src="http://fast.wistia.net/embed/iframe/3bfl0abrog?videoFoam=true" allowtransparency="true" frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" width="640" height="360"></iframe> <script src='//fast.wistia.com/static/iframe-api-v1.js'></script> - If you have an API or SEO embed, just pass `videoFoam: true` in with your embed parameters, e.g. This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
<div id="wistia_3bfl0abrog" class="wistia_embed" style="width:640px;height:360px;"> </div> <script charset="ISO-8859-1" src="http://fast.wistia.com/assets/external/E-v1.js"></script> <script> wistiaEmbed = Wistia.embed("3bfl0abrog", { videoFoam: true }); </script> - To make all Wistia videos responsive on your site add this code to the header. This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
<script src="//fast.wistia.com/static/embed_shepherd-v1.js"></script> <script> wistiaEmbeds.onFind(function(video) { video.videoFoam(true); }); </script>
The Wistia WordPress plugin enables oEmbed. This allows you to just insert the special url and then the plugin does the rest so that you see a video on the front end. So that the video is responsive, add &videoFoam=true at the end of the url. e.g. http://grappler-login.wistia.com/medias/3bfl0abrog?embedType=iframe&videoWidth=640&videoFoam=true
Wistia’s own demo My Wistia demo
Self Hosted Videos
These solutions are for those people who want to host their own videos be it on their own server, uploading it through WordPress or hosting it in the cloud like with Amazon S3.
Simple HTML5 Video
- Need to create markup
- Simple setup
- Videos hosted on own site
- Different players on every browser
- IE 8 and lower are not supported
The video tag is a new standard to display videos. I have added more information then you might need. To understand it best I have split this section into two parts.
HTML5 Markup
Here is a simple code example
| <video src="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm" width="320" height="240" controls="controls" preload="none"></video> |
So that the videos will work on multiple browser we will need multiple formats.
Here is a simple code example. I have also added a possibility to load a lower resolution video for smaller devices.
| <video width="320" height="240" controls preload="metadata"> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm" type="video/webm"> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4" type="video/mp4"> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.ogv" type="video/ogg"> | |
| </video> |
The video Tag has the following attributes. Some of them are easy to understand.
- global attributes – standard attributes like class and id
- autoplay
- preload – none, metadata, auto
- controls
- loop
- poster – poster=”/image.jpg”
- height
- width
- mediagroup – control two media elements(videos) through the first element(video)
- muted
- src – video link
Here are the source attributes.
- global attributes
- src
- type
- media
So to have a responsive HTML5 video you need to have this CSS.
| video { | |
| width: 100%; | |
| max-width: 100%; | |
| height: auto; | |
| } |
You can use a service provided by video.js to create HTML5 video markup.
You can read up more on the video files below.
Simple HTML5 Video with flash fallback
- The same points as for HTML video except with IE8 and lower support
This is how the code would look like with Flowplayer being used as the backup.
| <!-- "Video For Everybody" http://camendesign.com/code/video_for_everybody --> | |
| <video controls="controls" poster="http://testing.grappler.tk/files/2013/01/trailer_1080p.jpg" width="960" height="540"> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4" type="video/mp4" /> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm" type="video/webm" /> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.ogv" type="video/ogg" /> | |
| <object type="application/x-shockwave-flash" data="http://releases.flowplayer.org/swf/flowplayer-3.2.15.swf" width="960" height="540"> | |
| <param name="movie" value="http://releases.flowplayer.org/swf/flowplayer-3.2.15.swf" /> | |
| <param name="allowFullScreen" value="true" /> | |
| <param name="wmode" value="transparent" /> | |
| <param name="flashVars" value="config={'playlist':['http%3A%2F%2Ftesting.grappler.tk%2Ffiles%2F2013%2F01%2Ftrailer_1080p.jpg',{'url':'http%3A%2F%2Ftesting.grappler.tk%2Ffiles%2F2013%2F01%2Ftrailer_1080p.mp4','autoPlay':false}]}" /> | |
| <img alt="Big Buck Bunny" src="http://testing.grappler.tk/files/2013/01/trailer_1080p.jpg" width="960" height="540" title="No video playback capabilities, please download the video below" /> | |
| </object> | |
| </video> | |
| <p> | |
| <strong>Download video:</strong> <a href="http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4">MP4 format</a> | <a href="http://testing.grappler.tk/files/2013/01/trailer_1080p.ogv">Ogg format</a> | <a href="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm">WebM format</a> | |
| </p> |
To save time you could use the Video for Everybody generator by Jonathan Neal to generate the code snippet according to your options. (FlashFox player seems to only resize if the browser is refreshed but does not change size dynamically,)
A complete explanation can be found at Kroc Camen’s site, the originator of this technique.
HTML5 with flash fallback Demo
Sublime Video
- Easy to set up with the code generator
- Need to add JavaScript code
- No need for JavaScript plugins
- Basic HTML5 code with flash fallback for IE8
- Works with self hosted videos and YouTube videos
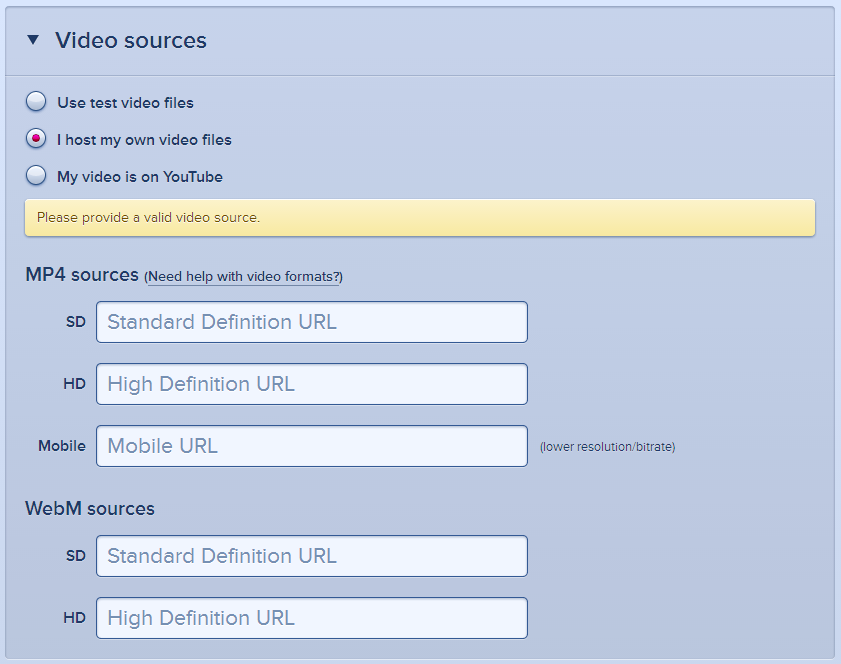
Sublime offers a solution for your own hosted videos and YouTube videos. Chose your option and then add the link to your media or for the YouTube videos add the video id.

- Sublime Video Source
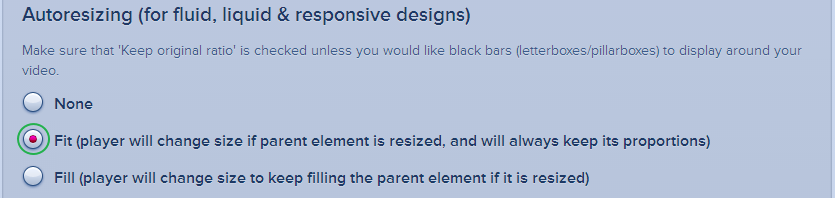
In the video setting the “Fit” option is very important.

- Video Settings
At the end you can click on the “Get the Code” button at the bottom. You will then get a code like this.
| <video id="a240e92d" class="sublime" poster="https://cdn.sublimevideo.net/vpa/ms_800.jpg" width="640" height="360" title="Midnight Sun" data-uid="a240e92d" data-autoresize="fit" preload="none"> | |
| <source src="https://cdn.sublimevideo.net/vpa/ms_360p.mp4" /> | |
| <source src="https://cdn.sublimevideo.net/vpa/ms_720p.mp4" data-quality="hd" /> | |
| <source src="https://cdn.sublimevideo.net/vpa/ms_360p.webm" /> | |
| <source src="https://cdn.sublimevideo.net/vpa/ms_720p.webm" data-quality="hd" /> | |
| </video> |
The next step is to add the loader code. This add the Java Script. Every site has its own file.
| <script type="text/javascript" src="//cdn.sublimevideo.net/js/emx0sm0y.js"></script> |
Sublime Demo (YouTube video) Sublime Demo (hosted video)
Flowplayer
- No need of JavaScript Plugin
- Easy to use
- Customisable players
- WordPress plugin with video manager
- Multiple customisation options
Simply add this HTML to page or post.
| <link rel="stylesheet" href="//releases.flowplayer.org/5.4.4/skin/minimalist.css"> | |
| <script src="http://releases.flowplayer.org/5.4.4/flowplayer.min.js"></script> | |
| <div class="flowplayer play-button" data-ratio="0.5625"> | |
| <video controls="controls" preload="metadata" data-embed="false"> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4" type="video/mp4"></source> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm" type="video/webm"/></source> | |
| <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.ogv" type="video/ogg"/></source> | |
| </video> | |
| </div> |
Flowplayer Demo
Design your own player, Video attributes, Additional options
Flowplayer WordPress plugin
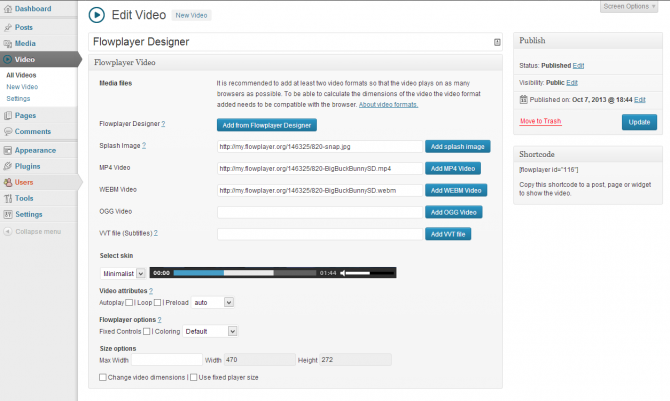
It is really simple to use. You upload the video files and then you add the different file formats and choose a skin and define settings. For every video you get a shortcode that you can paste in a post or page.

Flowplayer5 for WordPress Demo Flowplayer5 for WordPress
MediaElement.js
- Standard Player
- Out of the box responsive
- Supports HTML5 Video
- Automatically supports IE8 and lower
WordPress pluginNow part of WordPress Core- Does not need a JavaScript plugin
How to get it running on your site.
- First you need to download the files.
- Open the zip file and then extract the build folder
- Move that build folder to your child theme. You can rename the folder if you want
- Load mediaelement-and-player.min.js and mediaelementplayer.min.css
- Load this javascript to activate the MediaElements player
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters// activate mediaelementplayer jQuery('video,audio').mediaelementplayer(/* Options */); - Then you can include the HTML video code.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<video width="320" height="240" controls preload="metadata"> <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm" type="video/webm"> <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4" type="video/mp4"> <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.ogv" type="video/ogg"> </video>
MediaElement.js WordPress plugin
This is very simple. Install the plugin and then add this shortcode to the post or page. Just change the links to your video.
| [video | |
| poster="http://testing.grappler.tk/files/2013/01/trailer_1080p.jpg" | |
| mp4="http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4" | |
| webm="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm" | |
| ogg="http://testing.grappler.tk/files/2013/01/trailer_1080p.ogv" | |
| width="100%" | |
| height="100%" | |
| ] |
MediaElement WordPress Plugin Demo
Video.js
- Flash Fallback
- WordPress Plugin
- Needs FitVids.js
- Load the JavaScript and Stylesheet
- Add the markup e.g.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<link href="http://vjs.zencdn.net/c/video-js.css" rel="stylesheet"> <script src="http://vjs.zencdn.net/c/video.js"></script> <div class="video-js-wrapper"> <video id="video-js-1" class="video-js vjs-default-skin" controls width="960" height="540" poster="http://testing.grappler.tk/files/2013/01/trailer_1080p.jpg" preload="auto" data-setup="{}"> <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4" type="video/mp4"></source> <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm" type="video/webm"/></source> <source src="http://testing.grappler.tk/files/2013/01/trailer_1080p.ogv" type="video/ogg"/></source> </video> </div> - Add extra css
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters.fluid-width-video-wrapper .video-js { position: absolute; top: 0; left: 0; width: 100%!important; height: 100%!important; } - Activate FitVids.js for Video.js
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters// FitVids jQuery(document).ready(function(){ // Target your #container, #wrapper etc. jQuery("#wrapper").fitVids({ customSelector: "div[class^='video-js-wrapper']"}); });
Video.js WordPress plugin
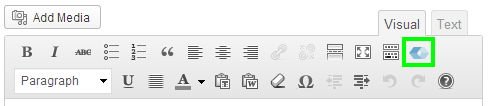
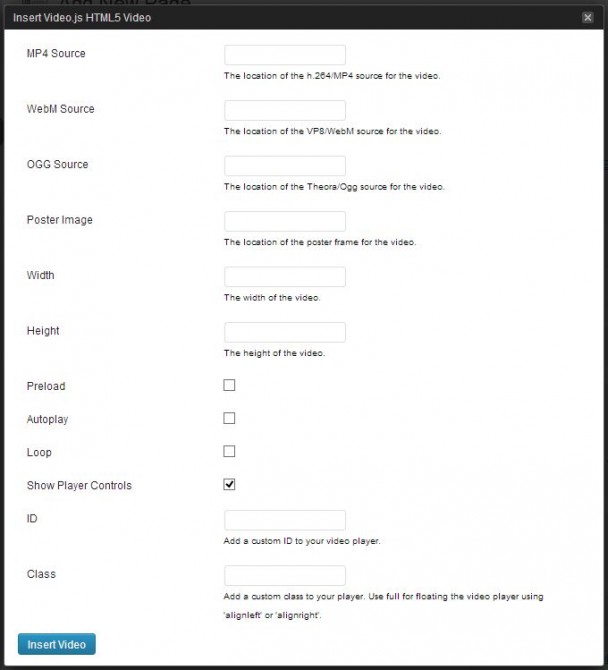
The plugin does make it a bit easier to host the files. Install and activate the plugin. On a page you will find a button to open a form to create the shortcode.


This is the code that this form will generate.
| <div class="video-js-wrapper" width="960" height="540"> | |
| [video | |
| poster="http://testing.grappler.tk/files/2013/01/trailer_1080p.jpg" | |
| mp4="http://testing.grappler.tk/files/2013/01/trailer_1080p.m4v" | |
| webm="http://testing.grappler.tk/files/2013/01/trailer_1080p.webm" | |
| ogg="http://testing.grappler.tk/files/2013/01/trailer_1080p.ogv" | |
| width="960" | |
| height="540" | |
| ] | |
| </div> |
Videos.js WordPress Plugin Demo Video.js WordPress Plugin
JW Player
- Popular
- Only from Version 6 responsive out of the box
- Extra work for every video
JW Player 6
As of JW Player 6 responsive videos are supported. JW Player has a guide on how to enable responsive videos.
The following snippet is an example.
| <script src="//cdn.jsdelivr.net/jwplayer/6.7/jwplayer.js"></script> | |
| <div id="player_6"></div> | |
| <script> | |
| jwplayer("player_6").setup({ | |
| image: "http://testing.grappler.tk/files/2013/01/trailer_1080p.jpg", | |
| file: "http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4", | |
| width: "100%", | |
| aspectratio: "16:9" | |
| }); | |
| </script> |
JW Player 6 Demo
JW Player 5
For JW Player 5 you will need to use some hacks. Below are a few of options.
Standard embed with responsive CSS Solution
I have found another way of making JWPlayer responsive. This should be a bit easier.
- Add this code to the page or post
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<script type="text/javascript" src="//cdn.jsdelivr.net/jwplayer/5.10/jwplayer.js"></script> <div id="player_1"></div> <script type="text/javascript">// <![CDATA[ jwplayer('player_1').setup({ file: "http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4", width: "100%", height: "100%", stretching: "fill", flashplayer:"//cdn.jsdelivr.net/jwplayer/5.10/player.swf" }); // ]]></script> - Change the div id so that is different for every video. Make sure it matches the code in the JavaScript.
- Add this css
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters#player_1_wrapper { width: 100%; position: relative; padding: 0; padding-bottom: 56.25%; } #player_1_wrapper object { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
You will need to add this css for every video. - So that the video keeps its proportion you will need to change the padding-bottom percentage. This is calculated video height / width x 100. E.g. 540 / 960 x 100 = 56.25%.
iframe Solution
The solution that I have for JW Player is a hack that Ethan from Longtailvideo sent me. Here is how to do it.
- Download the files
- Copy jwplayer folder to your child theme using a ftp client
- Create a html file in the child theme
- Paste this code in
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<!DOCTYPE HTML> <html> <head> <title> JW Player Reponsive Video </title> <script type="text/javascript" src="//cdn.jsdelivr.net/jwplayer/5.10/jwplayer.js"> </script> <style type="text/css"> html, body { height: 100%; width: 100%; padding: 0; margin: 0; } #player { height: 100%; width: 100%; padding: 0; } </style> </head> <body> <div id="player"> </div> <script type="text/javascript"> jwplayer("player").setup({ file: "http://testing.grappler.tk/files/2013/01/trailer_1080p.mp4", image: "http://testing.grappler.tk/files/2013/01/trailer_1080p.jpg", height: "100%", width: "100%", stretching: "exactfit", flashplayer:"//cdn.jsdelivr.net/jwplayer/5.10/player.swf" }); </script> </body> </html> - Change four links – Change the location of jwplayer.js, jwplayer.flash.swf, the video link and either update the image link or remove it.
- Then add an iframe with the link pointing to the newly created html file.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters<iframe width="940px" height="540px" src="http://grappler.tk/wp-content/themes/responsive-testing/jwplayer-iframe.html" frameborder="0" allowfullscreen=""></iframe> - Then we have to make sure that FitVids.js will work with this iframe. More on this here.
JW Player WordPress Plugin
The WordPress plugin supports both JW Player 5 and 6. You can switch between the two. You need JW Player 6 for responsive support. You define the ratio per player.

JW Player WordPress Plugin Demo JW Player WordPress Plugin
Additional Information
Here are a few things that you might need to know when working with responsive videos.
Video Files and Formats
There are three main video files.
| Format | Video Encoding | MIME-type |
|---|---|---|
| MP4 | H264 | video/mp4 |
| WebM | VP8 | video/webm |
| Ogg | Theora | video/ogg |
Not every browser supports all formats that is why we include all of them in the html.
Flowplayer, SublimeVideo and JW Player have documentation on encoding, video formats and sizes.
If you have a MP4 file you can use firefogg.org (a firefox extension). It is very simple to use but if you need help you can follow this guide.
You can also use an online service like encoding.com, Amazon Elastic Transcoder (beta) or Zencoder.
The easiest way to get your video in the different formats on your computer is to use Miro converter. It is very simple to use but if you need help you can follow this guide.
Heads up! I had some problems playing the webm format in Firefox that was converted by Miro.
Miro Support said:
To get around this download an updated version of ffmpeg from here: http://ffmpeg.zeranoe.com/builds/
Take the ffmpeg.exe file from the updated build – and dropped it into C:Program FilesParticipatory Culture FoundationMiro Video Converterffmpeg – replacing the existing ffmpeg.exe file and then convert without issue using MVC.
We will have to make a new release to update ffmpeg – but in the meantime you can use the workaround and you should be all set.
- Mozilla Firefox – WebM, Ogg
- Google Chrome – MP4, WebM, Ogg
- Opera – WebM, Ogg
- Safari – MP4
- Internet Explorer 9+ – MP4
- Internet Explorer 6-8 – No HTML5, Flash Only!
To test it your self
Video Format Test HTML5 multiple format Demo
WordPress does not support webm at the moment and for that reason you will need to add the following code to your themes functions.php. If you are running a multisite you will need to check the list of allowed files.
| <?php | |
| function support_custom_mimes( $mimes ){ | |
| $mimes['webm'] = 'video/webm'; | |
| return $mimes; | |
| } | |
| add_filter( 'upload_mimes', 'support_custom_mimes' ); |
Solutions for iframe embeds
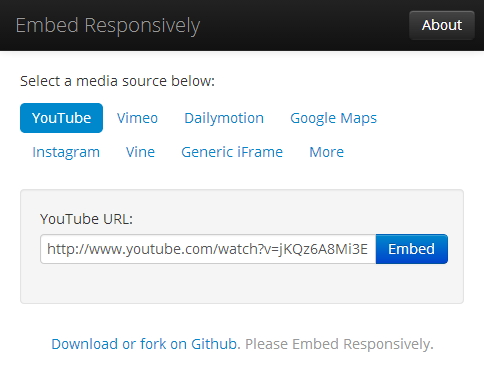
Embed Responsively
This solution is useful if you only have one or a few videos on your site and you are able to make the iframe responsive.

This then outputs html code like this.
| <style> | |
| .embed-container { | |
| position: relative; | |
| padding-bottom: 56.25%; | |
| padding-top: 30px; | |
| height: 0; | |
| overflow: hidden; | |
| max-width: 100%; | |
| height: auto; | |
| } | |
| .embed-container iframe, .embed-container object, .embed-container embed { | |
| position: absolute; | |
| top: 0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> | |
| <div class='embed-container'> | |
| <iframe src='http://www.youtube.com/embed/jKQz6A8Mi3E' frameborder='0' allowfullscreen></iframe> | |
| </div> |
So that the video doesn’t distort and has the correct aspect ratio the JavaScript calculates the aspect ration. This is calculated by dividing the height by the width in the html code. That is why it is important the width and height is correct.
FluidVids.js
FluidVids.js is a standalone JavaScript for fluid YouTube/Vimeo iframe embeds. You can easily add more custom/responsive players easily with the options script.
FluidVids for WordPress demo FluidVids for WordPress
FitVids.js
FitVids.js is a lightweight, easy-to-use jQuery plugin for fluid width video embeds. FitVids.js makes iframe embed responsive on the fly. There is a WordPress plugin FitVids for WordPress.
Here are a couple of important things to know about FitVids.js.
The current version of FitVids.js conflicts with Video.js and MediaElement.js. That is why I would recommend using my version. It can be found on GitHub.
When adding iframes from other sources then it is necessary to add selectors. So that I can add an iframe from this site I would use this JavaScript. It is also important to check if www is used or not.
| jQuery(document).ready(function(){ | |
| // Target your #container, #wrapper etc. | |
| jQuery("#wrapper").fitVids({ customSelector: "iframe[src^='http://grappler.tk']"}); | |
| jQuery("#wrapper").fitVids({ customSelector: "iframe[src^='http://www.grappler.tk']"}); | |
| jQuery("#wrapper").fitVids({ customSelector: "iframe[src^='http://fast.wistia.net']"}); | |
| }); |
Troubleshooting
Here are two links to help with troubleshooting the video setup
Multimedia Troubleshooting, longtailvideo.com
thanks Ulrich, awesome post on embedding video in WordPress
I am pleased you liked it.
Great post on responsive videos.
Thank you so much for the efforts and looking forward for the wordpress plugins review for videos.
Regards,
Sudeep Acharya
MediaElement and Video.js WordPress plugins are included. FlowPlayer and JWPlayer WordPress plugins will be added as soon as the bugs have been fixed or they have been updated.
Thanks Ulrich,
I have been using a WP youtube plugin with the responsive theme and it works perfectly on all platforms.
That’s good to know. Thank you for sharing this.
Regarding the non-iframe JW Player example. I don’t see how that can work. The CSS references a wrapper ID that doesn’t exist. Am I missing something?
The css wrapper id will be created by the JWPlayer JavaScript. You can see it in the demo.
I appreciate your help on this Ulrich. With your help, I was able to figure out the issue and it’s working nicely. Thanks so much!
No Problem. :). I will be including the WordPress plugin also now that it has been updated to JWPlayer6.
All are good. i like this.
ulrich,
so sorry to bother you but wondering if you could share some of your genius with me. I am trying to get an iframe with an edge animation to be responsive along side of a video (that is working perfectly). for some reason i cannot get the iframe to respond. any suggestions please….
thanks, drotar
I would use something like this.
http://fitvidsjs.com/
Hi, any reason why Vimeo is not featured in this list?
Thanks,
Sridhar
The reason was that I have not been able to play a few vimeo videos on my android device. I think there are still some issues now. Another reason was I was looking into more self hosted solutions. FitVids.js does support Vimeo so the process should be the same as YouTube.